
Qt pour des applications desktop et mobiles simplement (6/7)
Suite de la découverte de la programmation desktop et mobile avec Qt.
Sommaire
Responsive design
Maintenant que nous avons une application fonctionnelle, on peut imaginer aller un peu plus loin et exploiter les possibilités de QML.
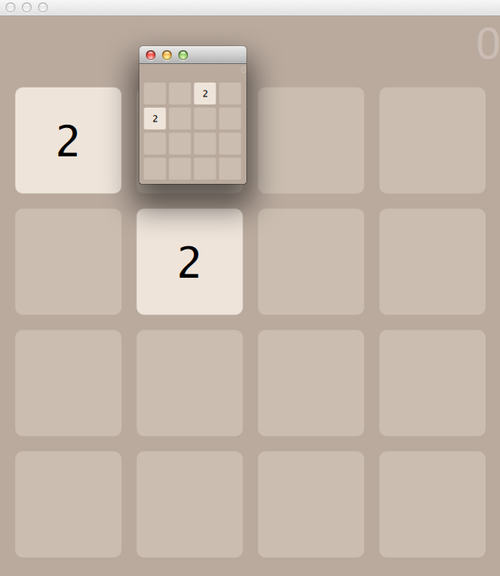
Par exemple il est possible de rentre l’ensemble de notre interface proportionnelle à la zone affichée. Ainsi lorsque vous redimensionnez la fenêtre votre jeu occupe toujours l’espace disponible. Finalement c’est un peu comme faire une interface vectorielle.
Lorsque nous avons créé l’objet QML Tile, nous avons laissé la possibilité de paramétrer la taille d’une tuile avec la propriété tileWidth. Et la taille du texte dans la tuile est également fonction de cette propriété. Si nous la faisons varier (en lui affectant non plus une valeur mais une fonction) alors l’ensemble pourra varier également.
De la même manière il est possible de remplacer les valeurs en dur (police, grille) au niveau du mail.qml.
Par exemple, pour faire varier la taille du texte du status et du score, remplaçons l’actuel.
font.pointSize: 30par
font.pointSize: Math.min(main.width, main.height) / 12Et pour que cela fonctionne, il faut rajouter main comme id à notre Window.
Ainsi, lorsque la hauteur ou largeur de la fenêtre changera, la taille du texte sera modifiée en conséquence.
Pour le plateau, nous allons faire quasiment la même chose :
Rectangle {
id: mainBoard
Layout.fillHeight: true
Layout.fillWidth: true
function step() {
return Math.min(mainBoard.width, mainBoard.height) / 33;
}
width: 330
height: 330
color: "#baaa9e"
Grid {
y: mainBoard.step()
anchors.horizontalCenter: parent.horizontalCenter
rows: 4
columns: 4
spacing: mainBoard.step()
Repeater {
id: boardRepeater
model: board
delegate: Tile {
value: display
tileWidth: mainBoard.step() * 7
}
}
}
}Vous noterez juste que j’ai introduit un nouveau Rectangle. Celui-ci occupe toute la place disponible (via Layout.fillWidth et Layout.fillHeight) et permet surtout de très facilement centrer horizontalement le plateau.

git: tag 06_responsive

