
De tout, de rien, des bookmarks, du bla bla #2
Voici un aperçu de notre veille de ces deux dernières semaines. Cet article fait suite au précédent et que j’espère être le début d’une série régulière.
Comme le nom l’indique, vous trouverez de tout et de rien, principalement autour du développement (langages, infrastructure) mais aussi design (CSS, SVG), méthodes (Story Map, capabilities). Plus qu’une suite de liens, vous trouverez ici une histoire. Cette histoire raconte, de manière subjective, les éléments qui nous ont conduit à s’intéresser à ces différents sujets. Et pour ceux qui s’intéressent plus aux liens qu’au voyage, l’ensemble des liens est présenté en liste à la fin de l’article.
Bonne lecture !
Un peu de contenu
Langages
Je sais pas vous, mais je trouve que ces dernières années sont vraiment intéressantes en termes de langages de programmation. Nous avons vu arriver (ou simplement devenir plus visible) Go, Rust, Elixir, Scala, Elm, Clojure, etc. Programmation fonctionnelle, programmation réactive, nouveaux modèles objets, tant de changements (ou remises au goût du jour) qui font basculer des équipes sur une technologie ou une autre. Une nouvelle technologie, un peu moins courante que les autres, est une façon de monter des équipes différemment, notamment avec des profils plus experts. Néanmoins, que donnent ces équipes dans le temps ? Voici par exemple le témoignage de CrowdStrike qui migre de Scala à Golang. Ce n’est pas nécessairement à généraliser, mais il est intéressant de voir que ce qui peut séduire dans un premier temps peut aussi se retourner contre vous par la suite. Et au-delà de la beauté, pureté d’un langage, il est un facteur à ne pas sous-estimer : la productivité.
D’un autre côté, se concentrer sur ces nouveaux langages, surtout ceux un peu à la marge (Elixir, Elm, etc.) peut se révéler être une bonne idée pour recruter une équipe différemment. En ciblant là où la plupart des devs ne sont pas, vous ciblez directement un certain type de profils. De fait, vous éliminez immédiatement beaucoup de développeurs pour vous concentrer sur ceux qui sont capables d’apprendre de nouvelles plateformes, de nouveaux langages. Vous offrez également un élément important dans un métier qui nécessite une certaine dose de créativité : du fun ! Comment espérez-vous avoir des membres d’équipe créatifs, motivés, passionnés si vous restez enfermés dans un ennui persistant, en choisissant au contraire des technologies basiques, connues ? Non pas que ces technologies soient foncièrement mauvaises, mais il me parait évident qu’il est nécessaire d’avoir une certaine adéquation entre les profils recherchés pour une équipe et les technologies choisies, indépendemment de savoir si la technologie est suffisamment mainstream pour passer à l’échelle.
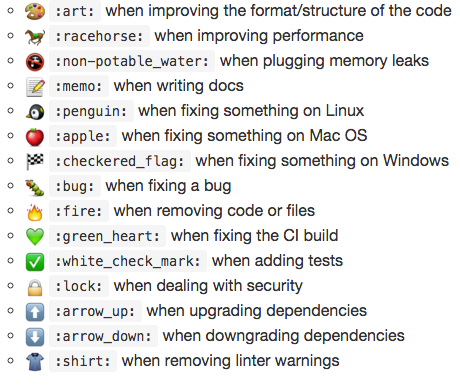
Et en parlant de fun, voici une petite amélioration à Git, totalement inutile donc totalement indispensable, vous permettant d’indiquer vos émotions dans vos commits ! Plus sérieusement, je me dis qu’il faudrait faire la même chose pour les messages de commit d’atom.

Attention, c’est beaucoup plus utile qu’il n’y parait 😉 Pouvoir visualiser en un clin d’oeil la portée d’un commit est on ne peut plus intéressant.
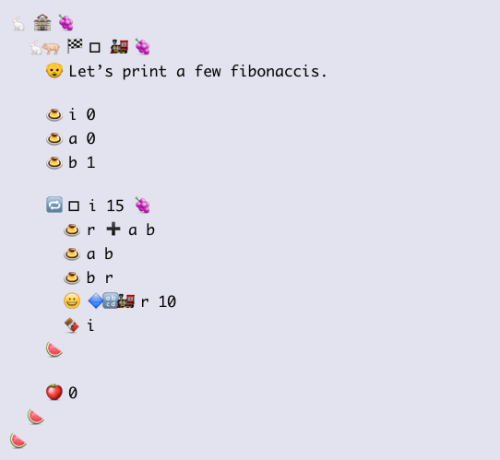
Histoire de rester dans les nouveaux langages et dans les emoji, il m’est très difficile de résister à recoder nos projets dans ce nouveau et, je n’en doute pas une seconde, très productif langage : Emojicode !

Web
Il existe, depuis longtemps, de très nombreuses études, articles, blog post, sur la criticité de réaliser des sites web rapides. Avec l’avènement des applications web, des single page app, le problème est encore plus central aujourd’hui. Néanmoins, le temps moyen de chargement semble être toujours autour de 5 secondes sur desktop et 8 secondes sur mobile. Quand on sait que 66% des utilisateurs n’attendent que 4 secondes, j’espère que vous comprendrez l’avantage significatif de réaliser des applications réellement rapides à charger.
JavaScript
JavaScript continue encore et encore d’évoluer. Néanmoins, il existe souvent un décallage entre ce que le langage propose et ce qui est supporté par les navigateurs, un peu dans tous les sens. Quoi qu’il en soit vous serez ravis d’apprendre que de nouvelles méthodes sur les objets sont arrivées dans Chrome :
const obj = {0: 'a', 1: 'b', 2: 'c' };
Object.keys(obj);
// ["0", "1", "2"]
Object.values(obj);
// ["a", "b", "c"]
Object.entries(obj);
// [["0", "a"], ["1", "b"], ["2", "c"]]
I believe JavaScript is usually not a good choice for server side applications.
Un point de vue un peu contraire à l’avis ambiant, mais j’ai trouvé l’article réellement intéressant et assez en phase avec l’impression que j’en ai.
En partie sur le même sujet, je vous suggère d’aller lire l’article de Bruno Michel « Et si JavaScript allait droit dans le mur ? ». Il pose un certain nombre de problèmes de JavaScript ou de son écosystème et présente également divers langages intéressant, traduits en JavaScript (comme Elm) ou non (comme Elixir).
Si vous souhaitez avoir un aperçu rapide de différents langages qui compilent en JavaScript, allez voir JS/Alt. Il présente un même code (un calcul de sinus à base de factoriel et puissances) dans 6 langages :
- Classical JavaScript (ES5)
- Modern JavaScript (ES6)
- CoffeeScript
- GrooScript
- scala.js
- Purescript
- ClojureScript
- TypeScript
Et pour aller encore un peu plus loin, voici une version écrite en Elm que j’ai testé pour l’occasion. Il y a deux versions, à base de sum/map ou à base de foldl, je n’ai pas réussi à me décider sur la meilleure approche. Voici la version foldl :
import List exposing (foldl)
pow : Float -> Float -> Float
pow num p =
if p == 0 then
1
else if p > 0 then
num * (pow num (p - 1))
else
1 / num * (pow num (p + 1))
fact : Float -> Float
fact x = if x Float
sine x =
foldl (i sum -> sum + (pow -1 i) * (pow x (i * 2 + 1)) / (fact (i * 2 + 1))) 0 [0..9]CSS, SVG
Allez voir ce magnifique tigre en SVG ! C’est juste vraiment impressionnant, d’autant plus qu’il n’est fait aucun usage de Javascript.

Infrastructure
Lorsque vous avez des gros besoins de fiabilité pour héberger des applications, en général vous pratiquez du failover. Par exemple, vous déployez vos applications dans deux data centers. L’un est actif, l’autre en attente de problème sur le premier. Dans chacun des deux cas, vous avez aussi prévu une certaine marche pour rattraper d’éventuels pics de charge, entre autres. Vous arrivez en substance à trois fois les ressources uniques nécessaires pour le fonctionnement. A contrario, vous pouvez imaginer des systèmes répartis sur plusieurs sites, trois par exemple. Chacun traite une partie de l’application et chacun a ses propres ressources en attente. Rien que le fait de passer sur trois sites est déjà un gain, un peu lorsque vous passez d’un raid 1 à un raid 5. Mais surtout, vous réduisez les ressources inutilisées, l’exemple de Google indique un passage 300% à 170% de ressources utilisées. Je vous laisse imaginer les gains qui peuvent en résulter !
Misc
Voici un très intéressant article sur la façon dont sont gérées les inventions de Google : en allant plus loin que juste « échoue vite et recommence » qui ne permet pas toujours de faire les bons choix. Avoir une culture de l’échec peut être quelque chose de positif. Encore faut-il avoir de la méthode pour que l’échec soit exploitable. L’un des points clés semble être de prendre à bras le corps les éléments les plus risqués en premier. Rien ne sert de passer du temps (et des risques d’échecs) sur des éléments triviaux si le problème clé n’est pas traité. Il faut s’attaquer là où ça fait mal, tout de suite.
C’est ça le secret, s’attaquer aux aspects les plus difficiles du problème en premier. Se demander joyeusement : « Comment allons-nous tuer notre projet aujourd’hui ? »
Si le sujet vous intéresse, je vous conseille également d’aller jeter un oeil sur la série d’articles écrits par Simon sur nos réflexions quant à la découverte et l’amorçage de projet :
Voici un extrait tout à fait en lien avec les méthodes appliquées chez X :
Par nature, la capacité différenciante du projet est celle que personne n’a jamais fait. Elle est donc risquée : vous ne savez donc pas combien cela va coûter ni si cela va marcher. Cela tombe bien. Comme vous ne voulez probablement pas prendre tous les risques d’un seul coup, pourquoi ne pas commencer par l’aspect de votre projet qui apporte la valeur et qui peut en même temps le faire échouer ?
Et pour finir cet veille, voici un article basé sur des interviews de certains des ingénieurs les plus productifs de Facebook, indiquant quelles sont les pistes mises en oeuvre pour atteindre de bons niveaux de productivité : How to Level up as a Developer
- Level 1: Reduce Unnecessary Distractions
- Level 2: Write “Better” Diffs
- Level 3: Being a Team Player
- Level 4: Organize & Hustle
Liste de liens
Langages
- Moving a team from Scala to Golang
- The best way to build a dev team: Go where the devs aren’t
- Have emojis dictate your commit messages
- Atom Git Commit Messages
- Emojicode
Web
Javascript
- Object.values(), Object.entries() and Object.getOwnPropertyDescriptors() landed in Chrome.
- The Node.js Event Loop is a Damn Mess
- Et si JavaScript allait droit dans le mur ?
- JS/Alt
- JS/Alt Elm version
CSS, SVG
Infrastructure
Misc

